デザインのドリル演習1(ガイドライン、マスク)
- 2020.09.02
- PhotoShop

トレースを通してPhotoShopやら勉強できたら効率良さそう、と考えていたもののいざどれをトレースするかでかなり悩んでしまった.
デザインをパッと見てどれくらいでできるかが判断できていないのが大きな原因であるため、まずは課題として段階的に取り組めるようなものはないか探していたところ「デザインのドリル」を発見。(書籍名と同じワードで検索して引っかかりました)
書籍で学んだこと(主にPhotoShopの使い方になるけど)をアウトプットしつつ、この書籍の良さも一緒に伝えられたらと思っています。
内容としては30個のデザインを約1ヶ月分で取り組めるような構成になっていますが、一つ一つじっくり取り組みたいので2ヶ月を目安に進めていく予定.
なおこれから利用していく素材に関してはデザインドリルの商品ページからダウンロードしています.
以下トレースしていく中で学んだことをまとめていきます.
ガイドラインを表示
表示>新規ガイドレイアウトを作成を選択

列数を2にして「OK」をクリック.

2列(ラインは3本)に分かれた.
中央に線が引かれるため、新規作成時にとりあえずあったら便利.

長方形ツール(画像を四角形に切り取る)
「切り抜きツール」だと他のレイヤーまでまとめて切り抜いてしまうため、画像1枚だけを切り抜く方法を説明する.
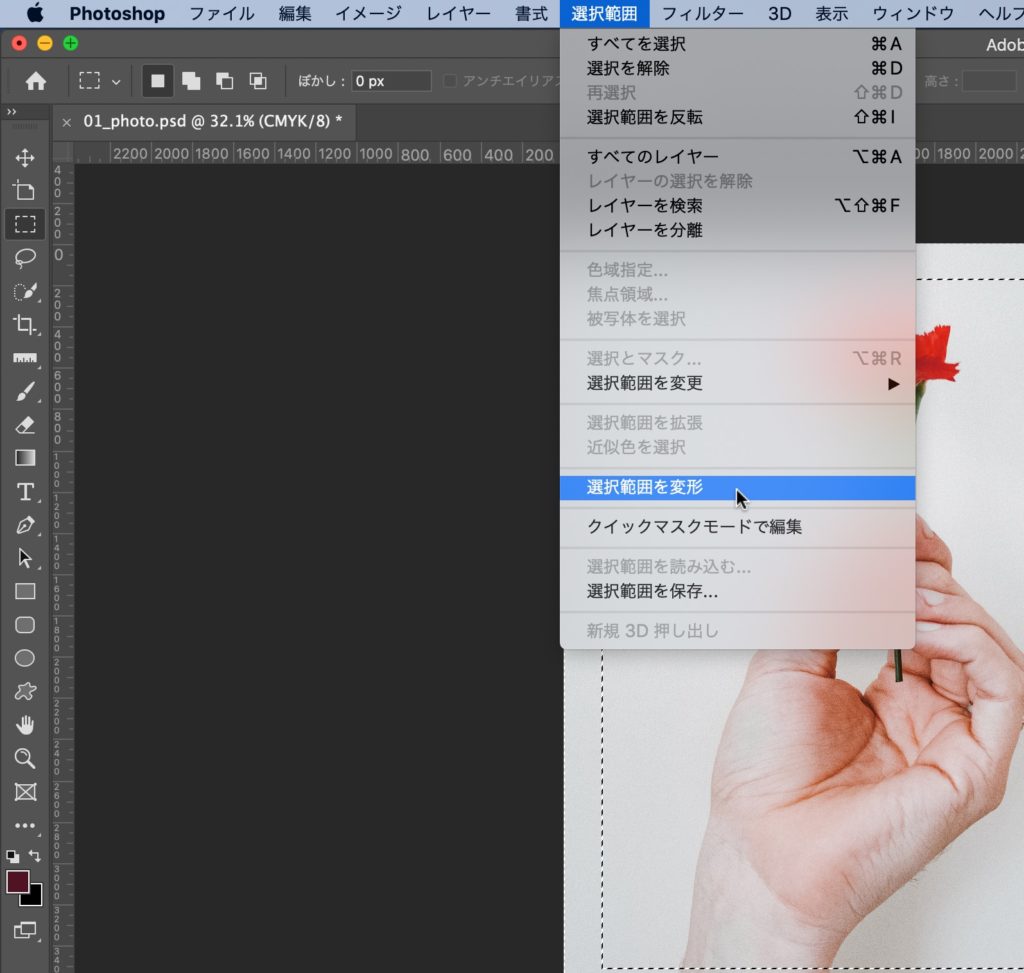
「長方形選択ツール」を選択.

そのままだとサイズなどの微調整ができないため自由にサイズ変更ができるようにする.
「選択範囲」>「選択範囲を変形」をクリック.

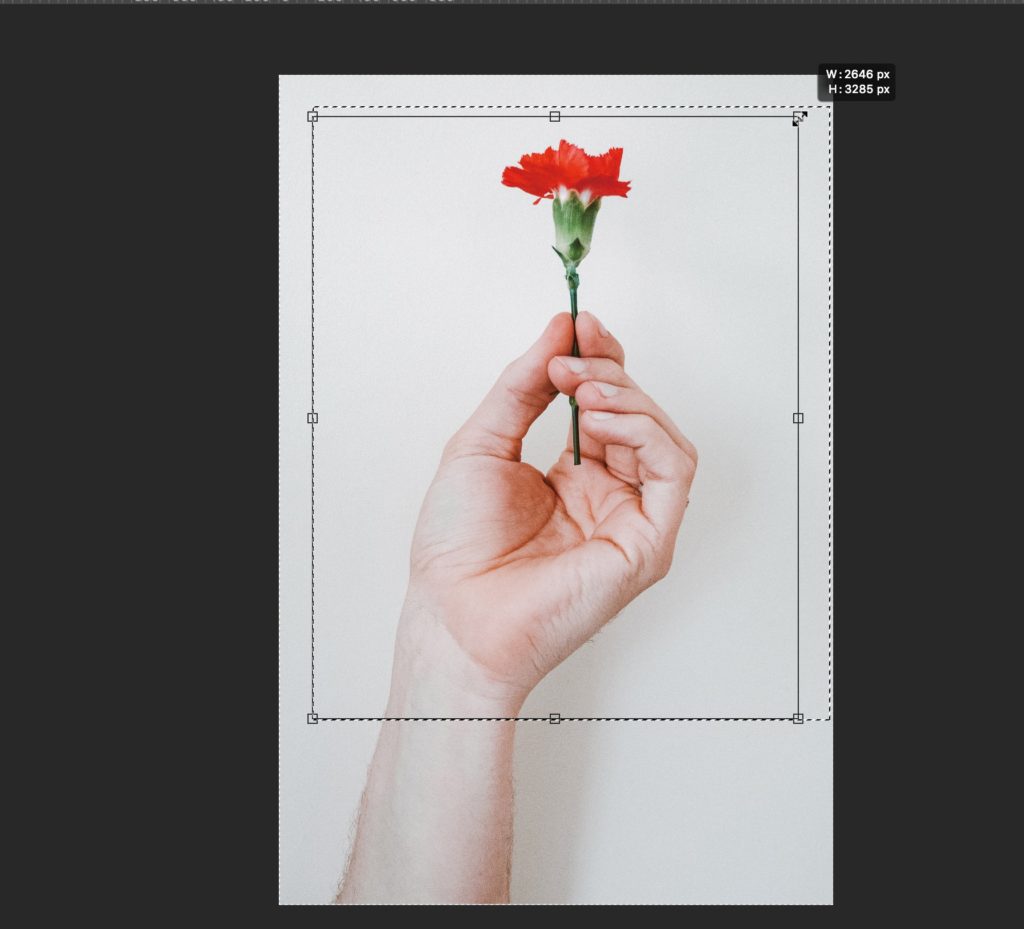
これでかなり自由に範囲選択が可能になる.
「Shift」キーを押しながらドラッグすることで比率をキープしつつサイズ変更も可能.

マスク(画像を四角形に切り取る)
画像切り取りの続き.
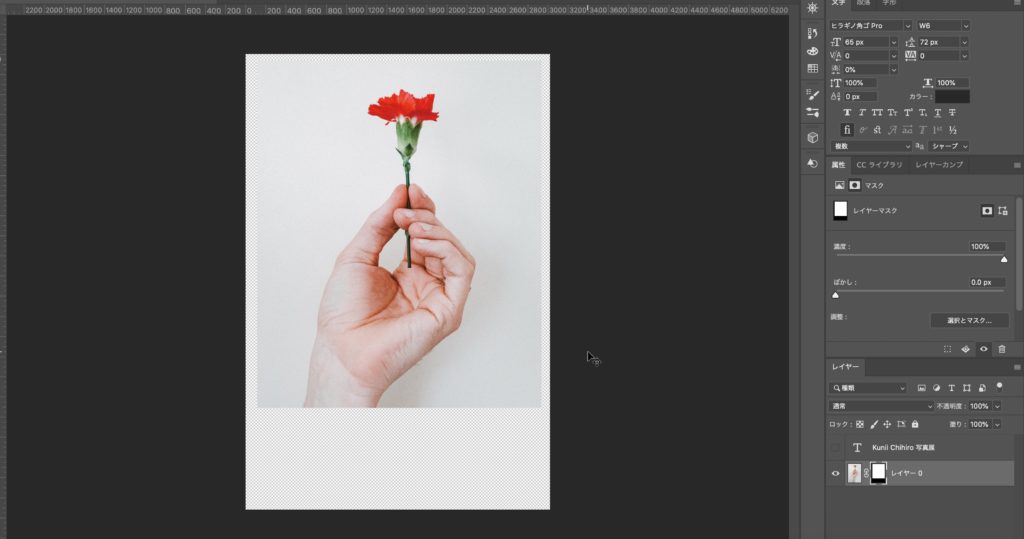
長方形ツールで切り取る範囲を選択したら、「レイヤー0」を選択している状態で「ベクトルマスクを追加」をクリックする.

すると一瞬で切り取り完了.
実際にはマスクのかかっている部分(長方形ツールで選択した範囲)を表示し、それ以外を隠しているだけみたいです.

完成
演習1はあまり苦戦することなく出来上がりました.
例題通りのデザインにどうやったらなるのか調べつつ取り組めて楽しかったですし、今回を含めトレースする上での制作ポイントが演習ごとに与えられているため、理解すべきことにもしっかり意識を持つことができました.
次も楽しみです.

-
前の記事
![[PhotoShop]Webサイトをトレース(ガイド、グリッド、ものさしツールの使い方基礎)](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/08/画像ありWebバナー-150x150.jpeg)
[PhotoShop]Webサイトをトレース(ガイド、グリッド、ものさしツールの使い方基礎) 2020.08.28
-
次の記事

デザインのドリル演習2(長方形選択ツールの変形、切り抜き) 2020.09.03