[PhotoShop]Webサイトをトレース(ガイド、グリッド、ものさしツールの使い方基礎)
- 2020.08.28
- PhotoShop
![[PhotoShop]Webサイトをトレース(ガイド、グリッド、ものさしツールの使い方基礎)](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/08/画像ありWebバナー.jpeg)
Webデザイナーの勉強方法としてサイトのトレースがよく挙げられている.
少しずつPhotoShopの使い方にも慣れ、コーディングをするにもこういった画面設計が重要になってくるので取り組んでみる.
まずはガイドやグリッド、ものさしツールなどトレースする上で(もちろんデザインする上でも)基本となる機能を触りながら学び、ここにまとめていきたい.
トレースしたいサイトを探す(キャプチャーする)
今回はI/O 3000というギャラリーサイトから以下のサイトをトレースしてみることにする.
・株式会社トンボ鉛筆
サイトをキャプチャーするため、GoFullPageというchromeの拡張機能を使う.
https://chrome.google.com/webstore/detail/gofullpage-full-page-scre/fdpohaocaechififmbbbbbknoalclacl
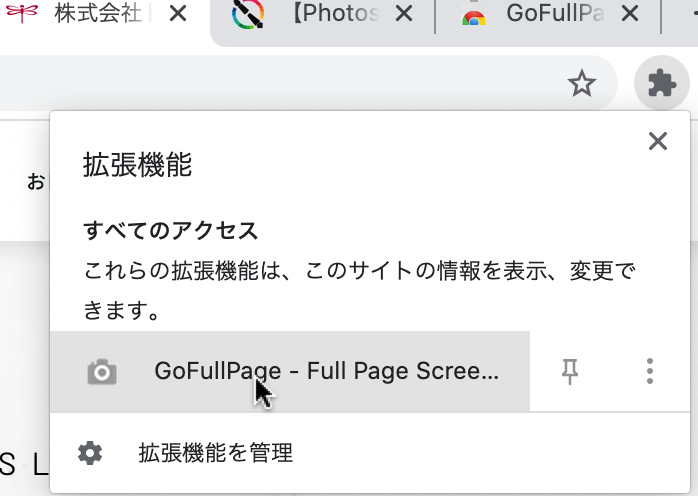
上記リンクからインストールしたら右上のパズルピースみたいなところを選択.
「GoFullPage」を押すとすぐキャプチャーが始まる.

キャプチャー中はこんな感じ.

キャプチャーが完了すると別タブが開く.
編集したりpngやPDFでダウンロードもできるが、今回はpngで落とす.

PhotoShopで開く.(既に定規引いちゃったりしました)
定規の使い方などを以下で説明していきます.

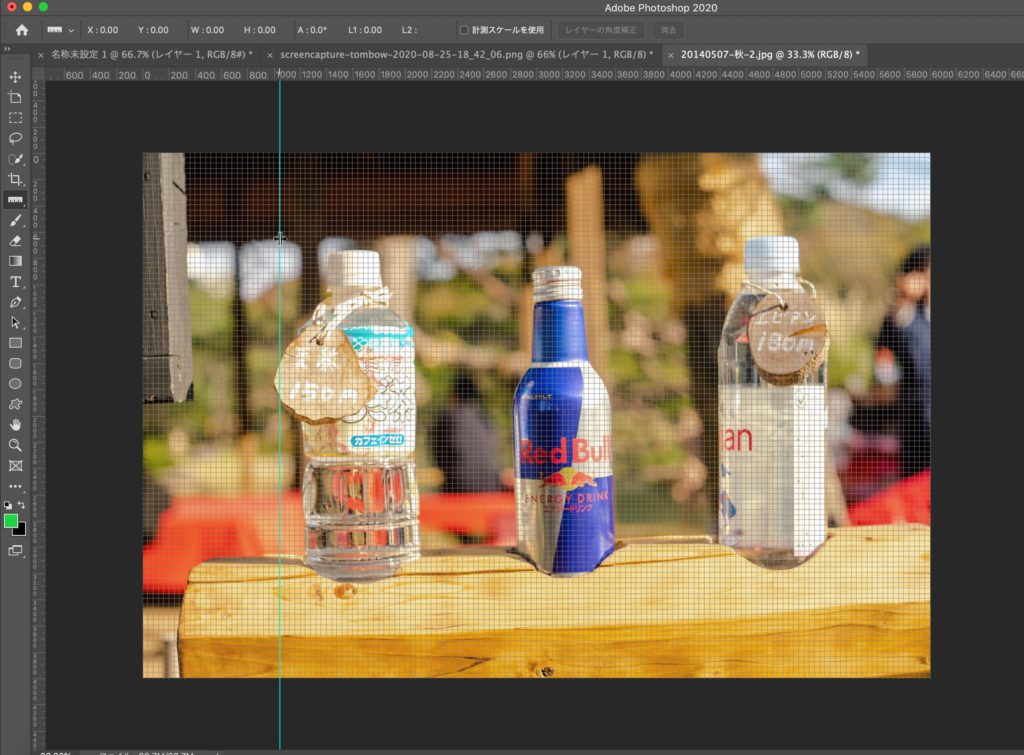
グリッド
グリッドを表示しておくと、定規を引く際などグリッドに引き寄せられる感じになるため直線が引きやすくなる.
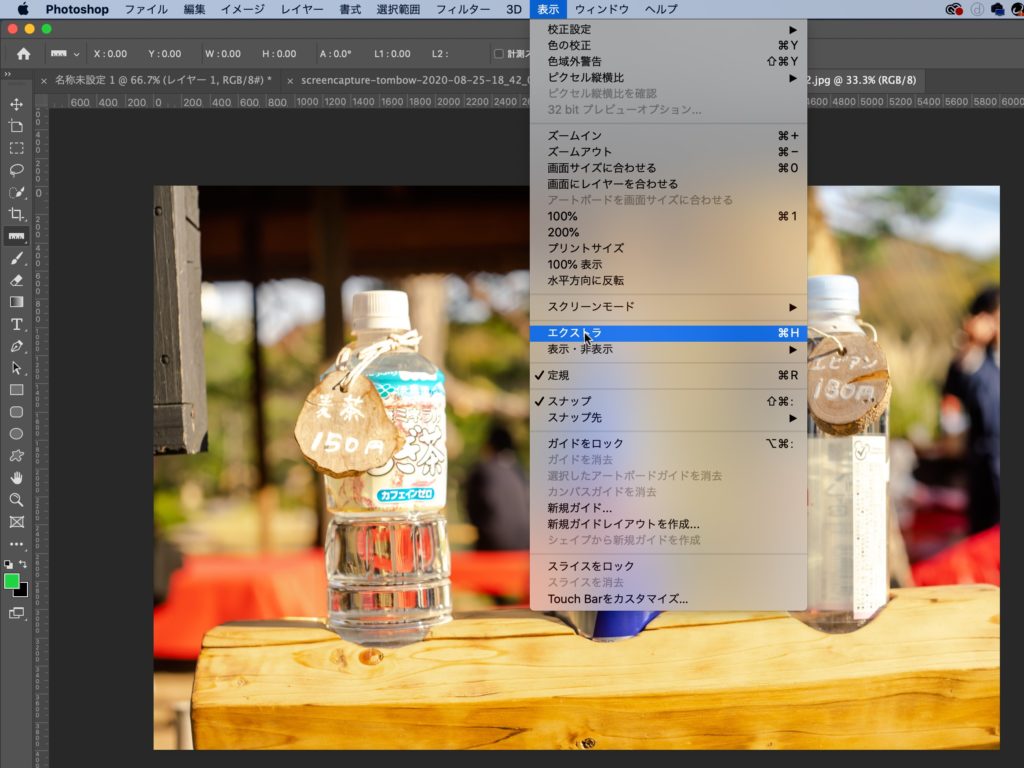
表示方法はメニューから「表示」>「エクストラ」を選択するだけ.

グリッドが表示された.

定規
デザイン全体の位置を揃える指標にしたり配置決めに利用したりします.
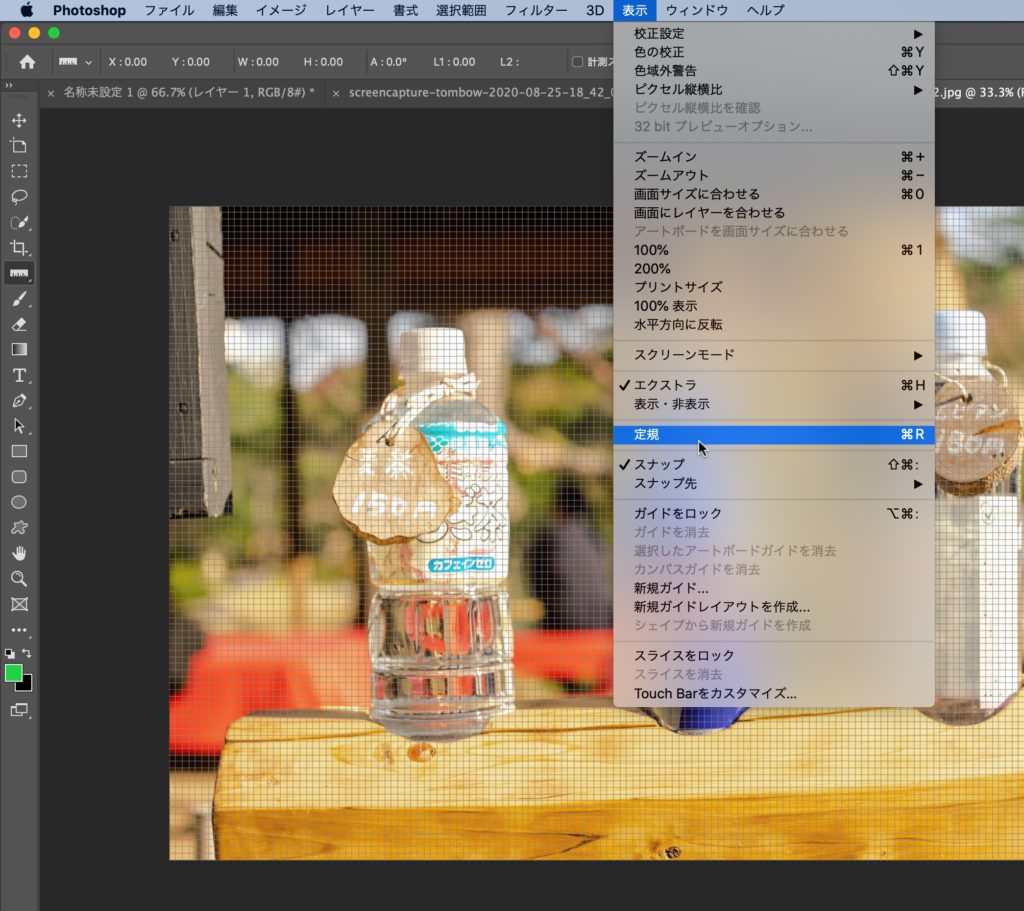
メニューの「表示」から「定規」を選択(チェックを入れる)

表示された.

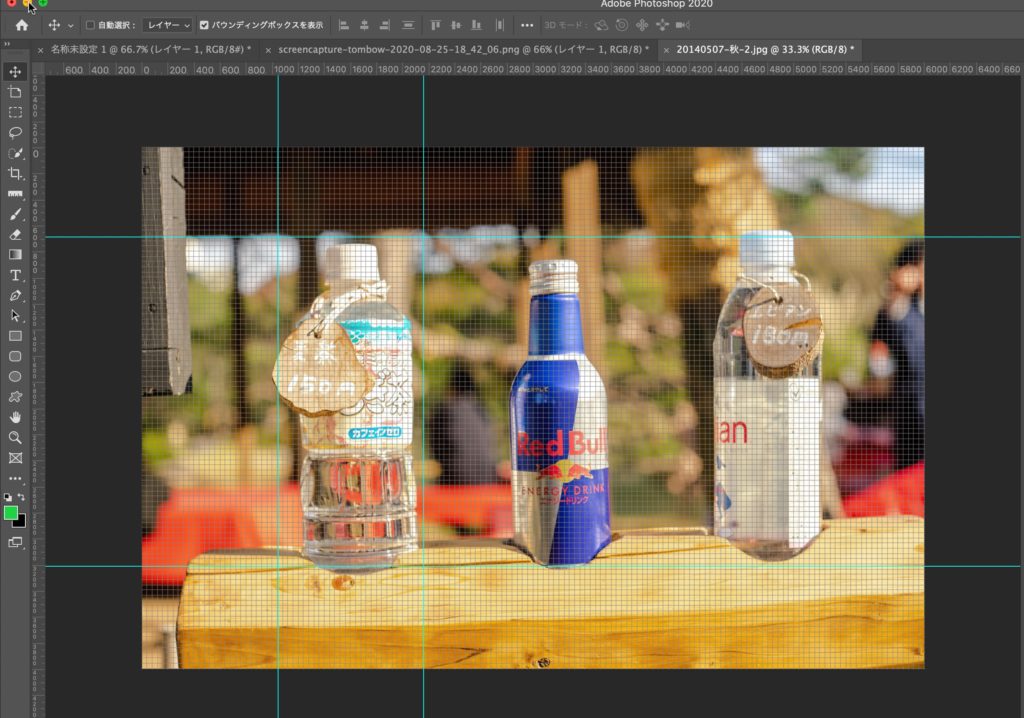
ガイド線を引く
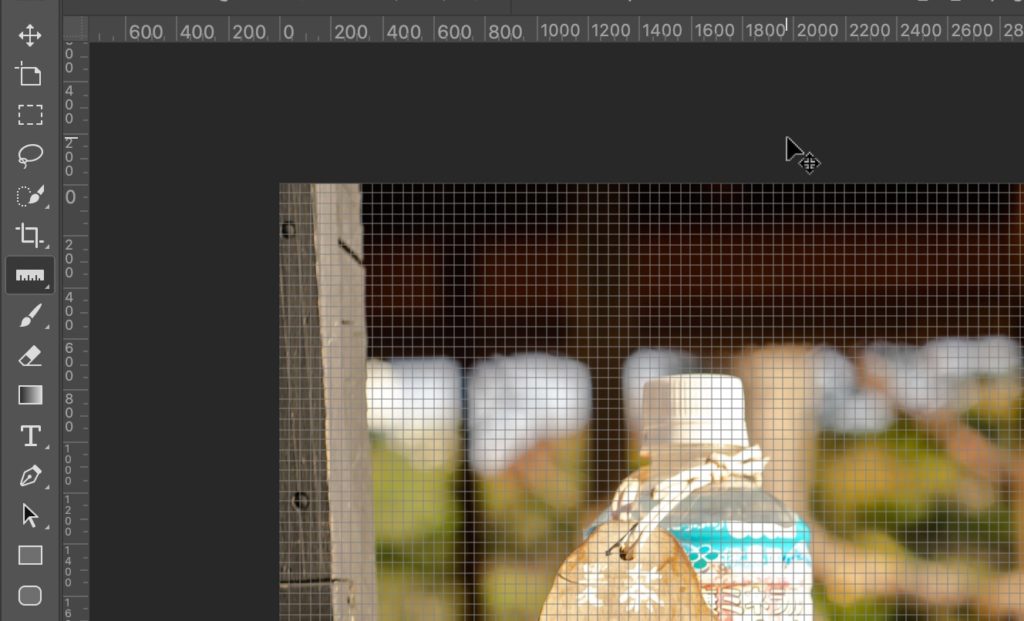
目盛りの部分をホールドし、そのまま赤矢印方向に引っ張る.(その間に端からの長さも表示されている)

離すと線が引かれる.

ペットボトルのサイズを測るために追加で線を引いてみた.
ちなみにこれらの線を動かしたいときは選択ツールを使えばできる.

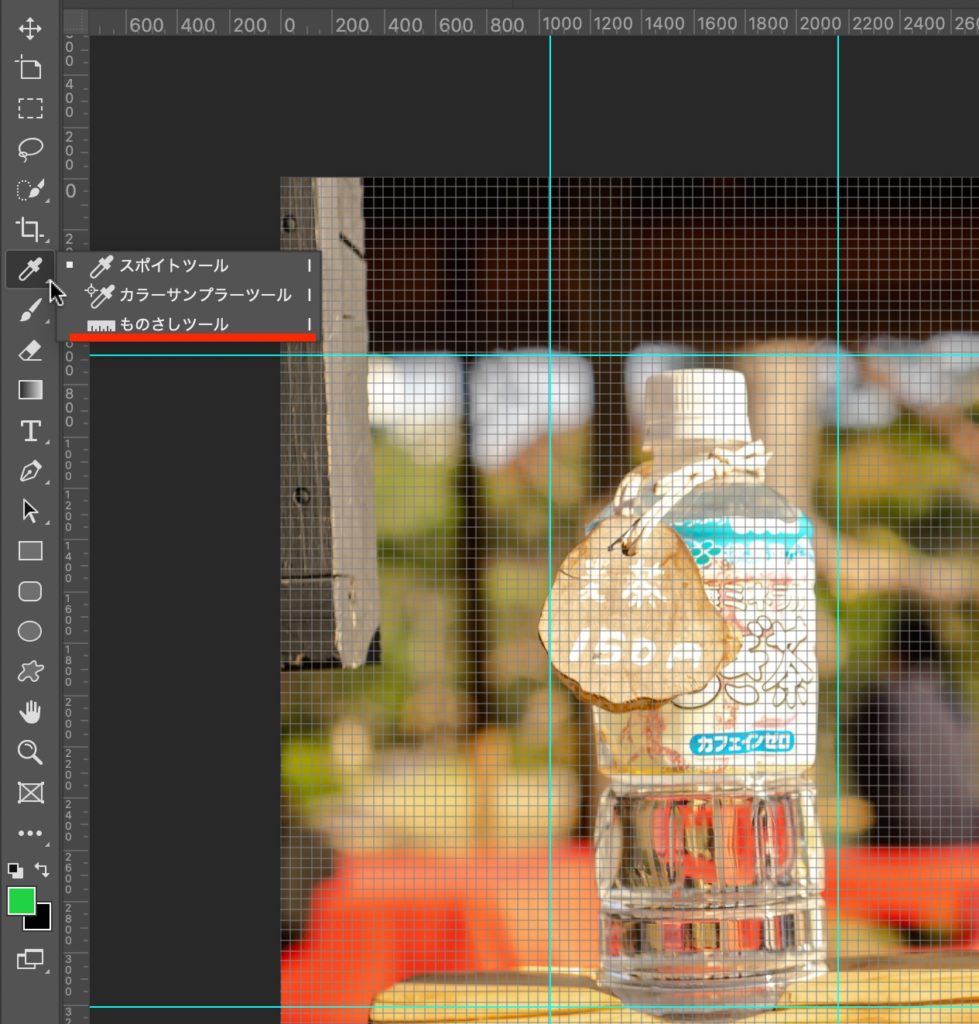
ものさしツール
2点間の位置の幅や高さを測ることができる.
ボタンやメニューなどのデザインの配置(寸法)を詳しく調べる際に重宝する.
左側のツールバーから選択.
見当たらない場合は「スポイトツール」を長押しすると見つかるはず.

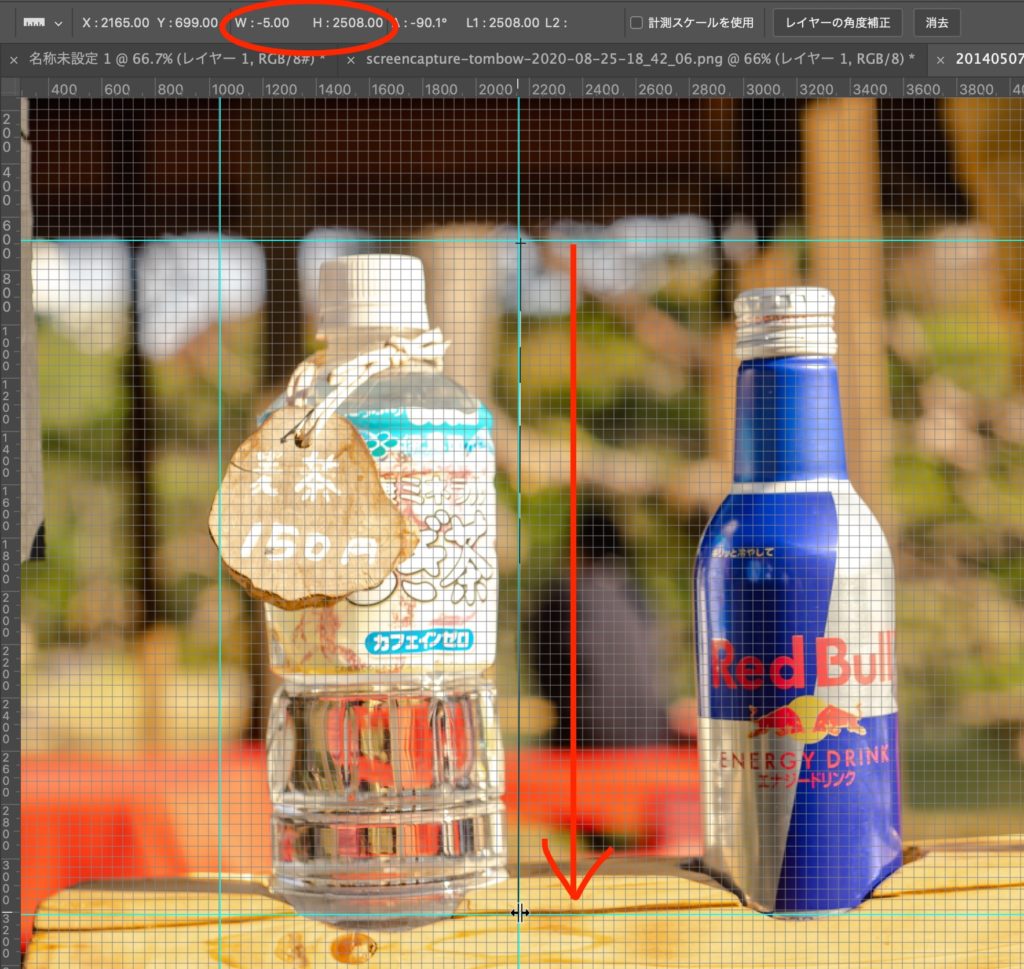
下記の赤矢印のように、始点をクリックし矢印に沿って直線を引く.
グリッドを表示していると引きやすい.
ちなみに画面上(赤丸で囲ってるとこらへん)に幅がW、高さがHとして測定されている.

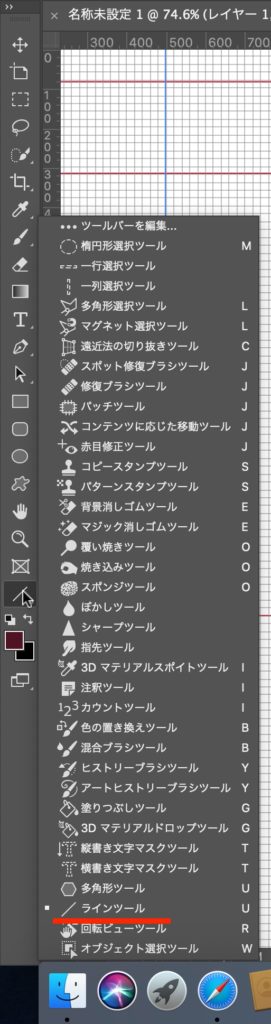
ラインツール
直線を引く機会も多いため追記.
左メニューの「・・・」となってるところを長押しするとその中にあった.

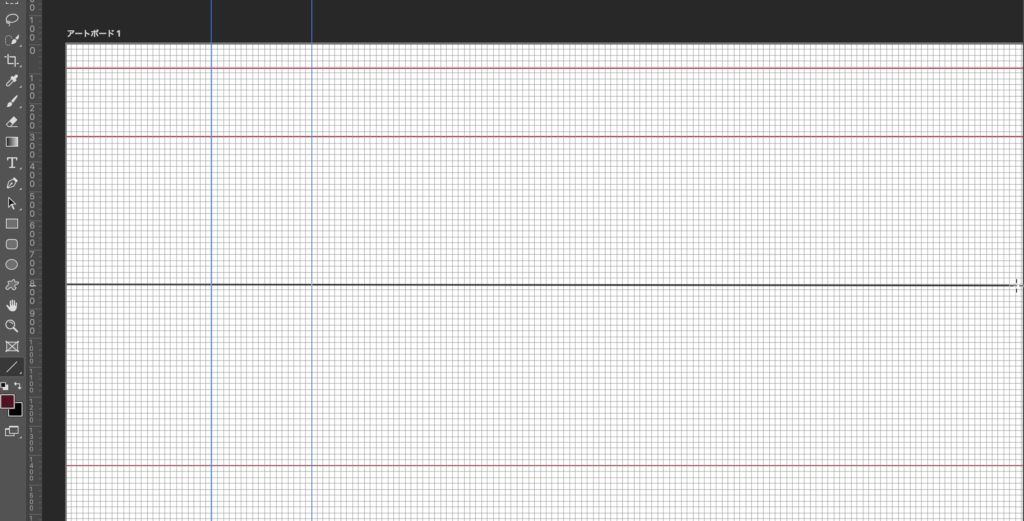
下図のちょうど真ん中の黒い線がラインツールで線を引いてる最中の様子.
ものさしツールのようにドラッグで引いていく.
また「shift」キーを押しながらドラッグすると45度区切りで真っ直ぐに引くことができるので楽.

引けた.

ちなみに引いた線を編集したい場合、その線を書いたレイヤー自体をダブルクリックで編集することになる.
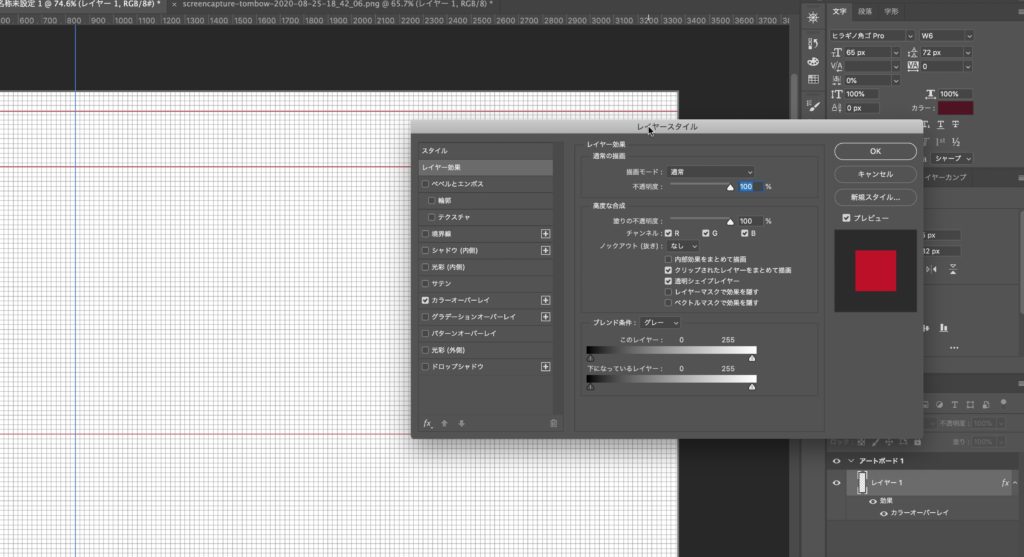
色を変えたい場合は下記右下にある「レイヤー1」をダブルクリックで「レイヤースタイル」を開き、「カラーオーバーレイ」にチェックを入れて編集する.

終わりに
トレースに最低限必要な部分は抑えられたはず.
PhotoShopの操作方法は慣れるまで大変なので、こうやって少し詳細に手順をまとめておくと時間が経っても安心できる気がする.
その分時間もかかるが明日の自分がこの工程を再現できるかが大事だと思うので引き続き頑張る.
-
前の記事

Julius 辞書の作成手順 2020.08.27
-
次の記事

デザインのドリル演習1(ガイドライン、マスク) 2020.09.02