[PhotoShop]aiファイルを開く、塗り潰しツールの使い方(デザインのドリル演習3)
- 2020.09.09
- PhotoShop
![[PhotoShop]aiファイルを開く、塗り潰しツールの使い方(デザインのドリル演習3)](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/08/サムネ.png)
デザインのドリル演習3をやっていきます.
今回のトレース対象を見る限り、ただ画像を貼り付けていくだけ…と思っていましたが甘かったです.
「Illustrator」のAI形式の扱いで詰まってしまったり、今回も学んだことが多いので早速まとめていきます.
.aiファイル
「Adobe Illustrator(アドビ イラストレーター)」のデータ形式です.(Photoshopだと.psd形式)
以下が分かりやすい.
参考:「分かりそう」で「分からない」でも「分かった」気になれるIT用語辞典
今回トレースに使う素材フォルダを開くと「03_illust.ai」という「.ai」拡張子のつくファイルがありました.

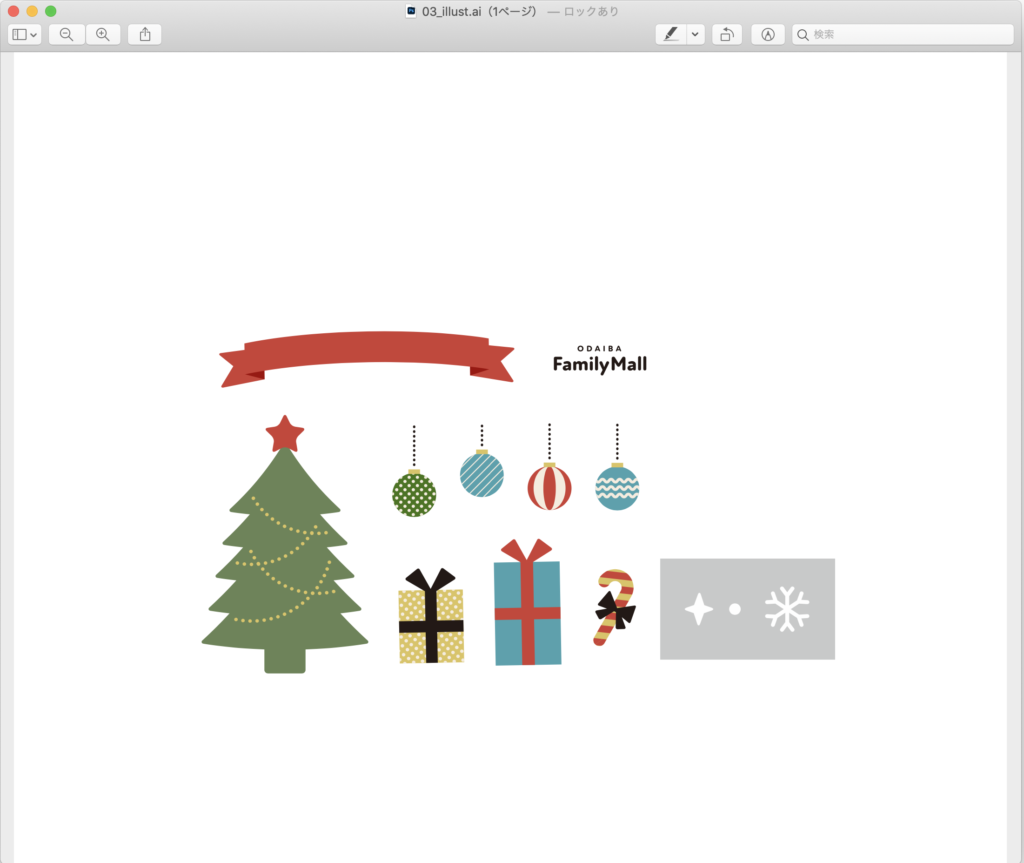
この「.ai」ファイルを「PhotoShop」や「プレビュー」で開くと以下のようにツリーやプレゼントボックスなどが敷き詰められています.
「Illustrator」で開いたらパーツごとにちゃんと別れてくれるのでしょうか…
ただし、僕自身「PhotoShop」と「LightRoom」のプランで契約しているため「Illustrator」では開けません.
まずはどうにかしてパーツを切り分ける必要がありそうです.

パーツの切り分け
フォトショだと時間がかかりそうなので「プレビュー」(Mac)でパーツを分けていこうと思います.
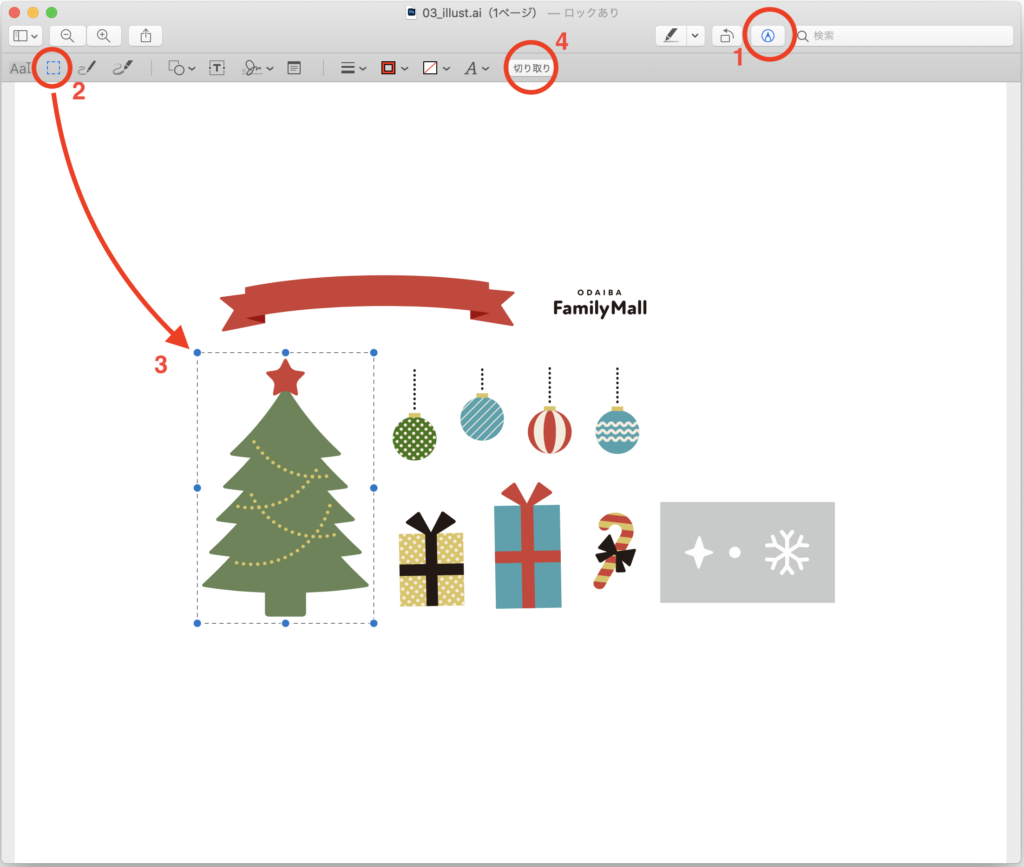
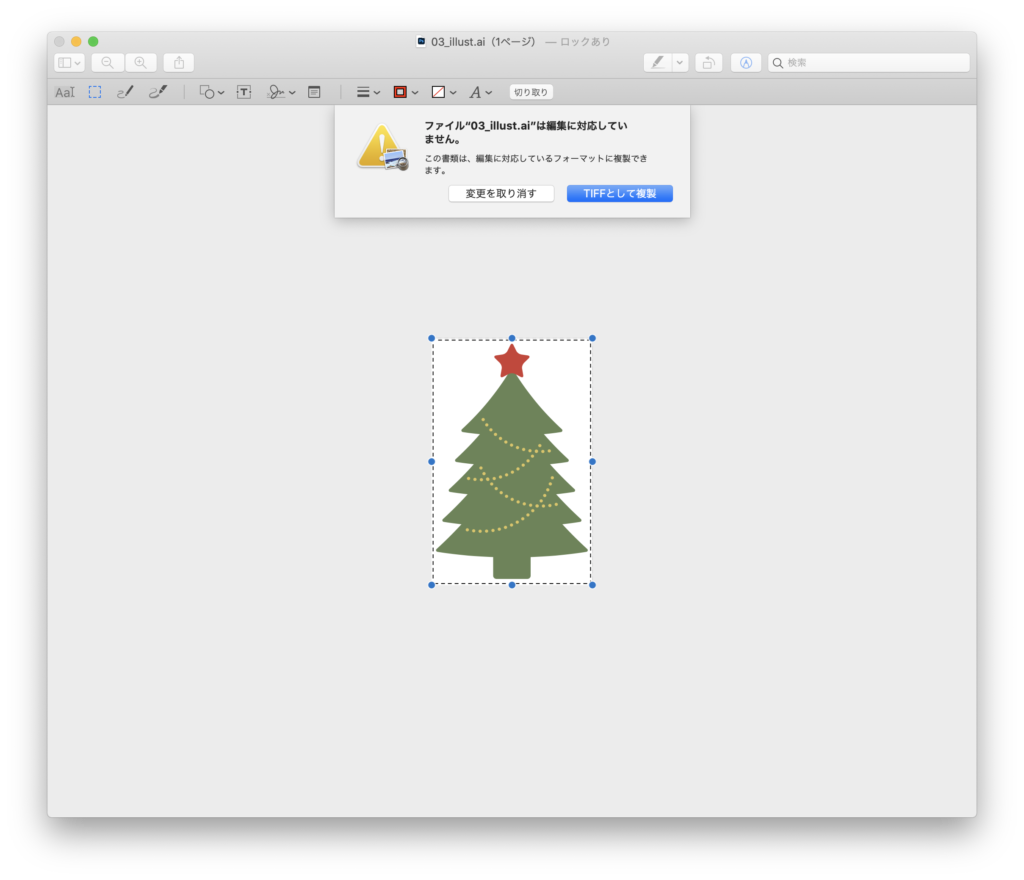
以下の手順でツリーを選択して切り取ります.

「切り取り」をクリックすると以下のウィンドウが出て来ます.

「OK」をクリックすると編集に対応していないと出て来ますが「TIFF」形式で複製できるっぽいので複製しましょう.

ツリーを切り取りました.
そのまま保存します.(背景はちゃんと透明になってる)
これを繰り返してパーツを分けていく.

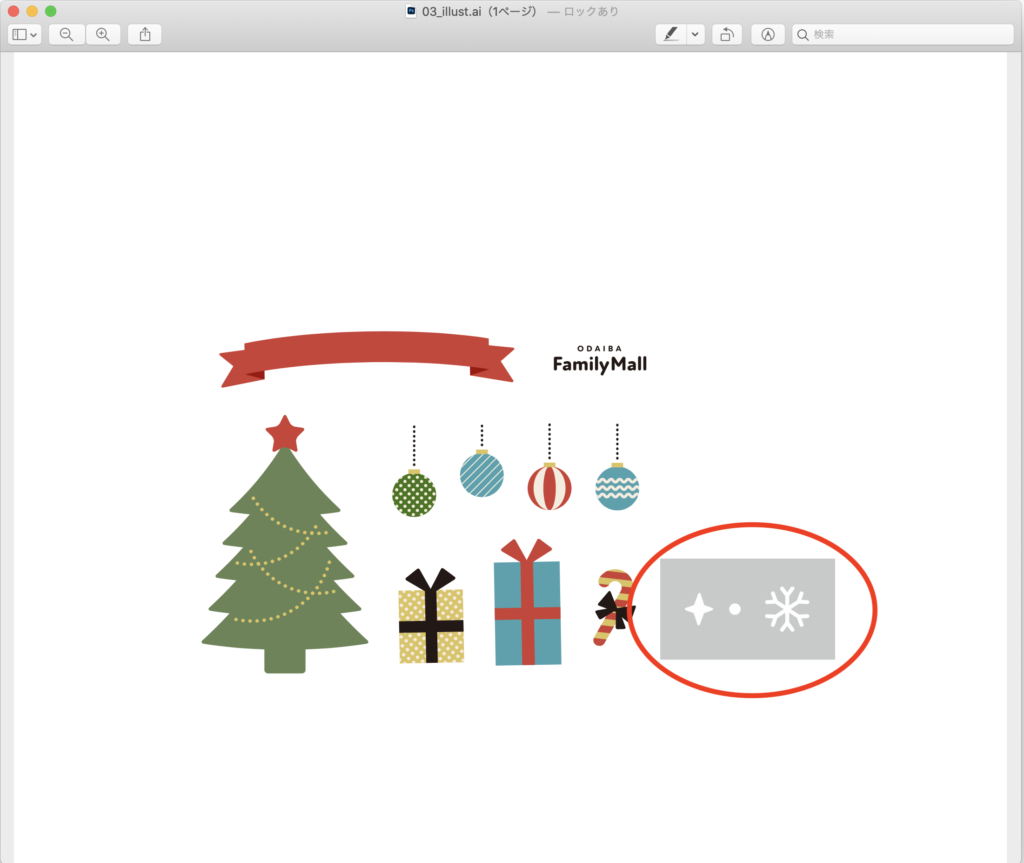
しかし以下の雪結晶を含むパーツは周囲をグレーで囲まれている.
ここの背景色はフォトショで編集するとして、グレーに囲まれたパーツを3つに分けて保存しておく.

ひとまずグレーのやつ以外は貼り終わりました.

塗り潰しツール
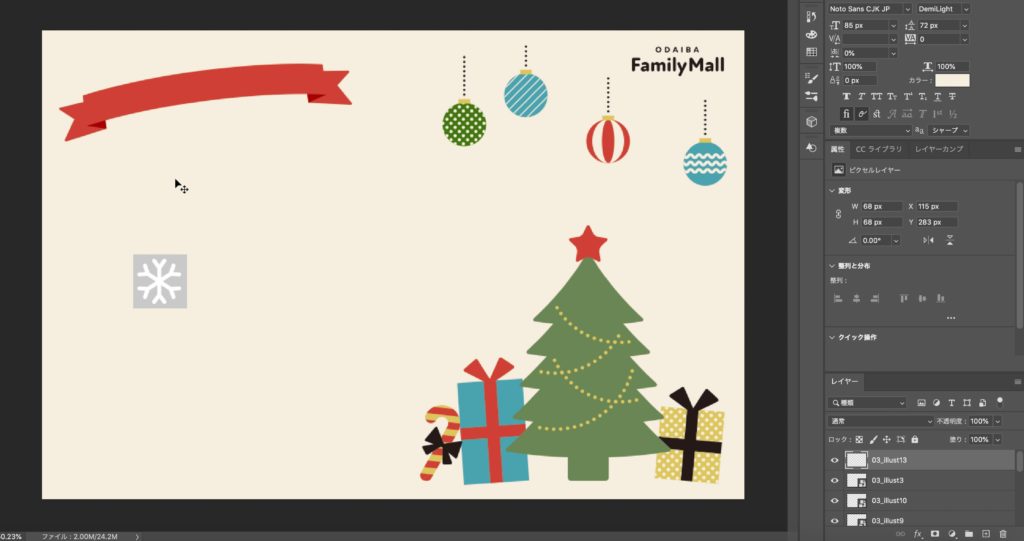
雪結晶のパーツを貼ります.
このままだと背景の色と合わないのでグレーの背景色を変えていきます.

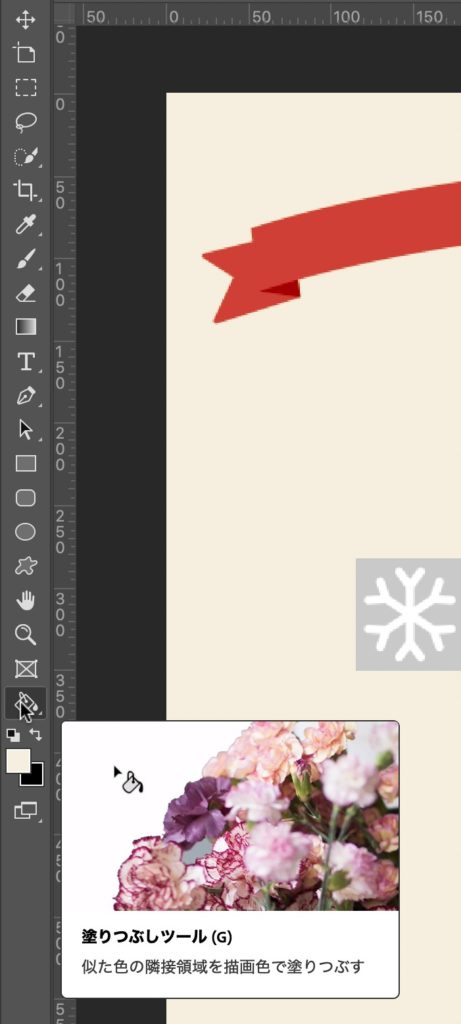
ツールバーから塗り潰しツールを選択.

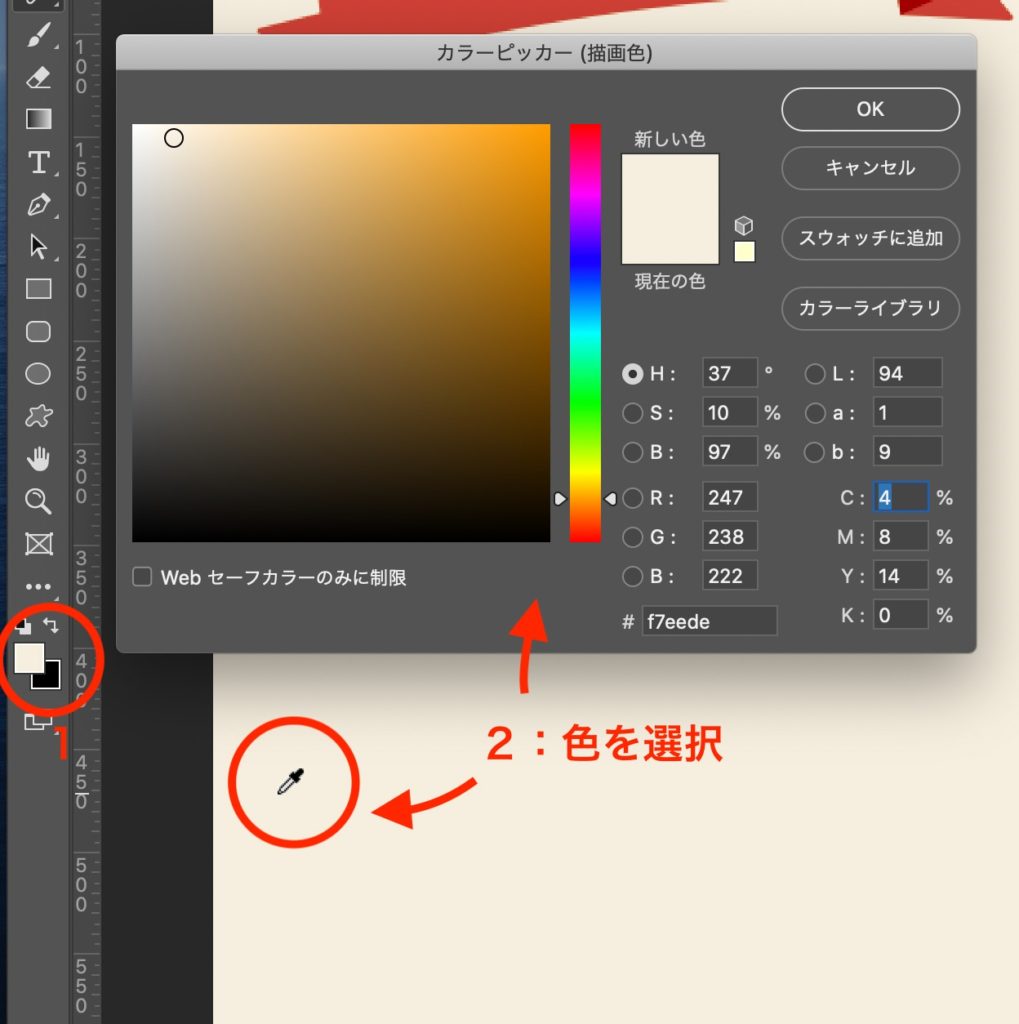
ツールバーから「描画色を設定」を選択.
カラーピッカーかスポイトで色を選択することで塗りつぶす際の色を変更できます.

ちなみに挿入した画像にカーソルを持っていくと以下のようなマークになると思います.
この状態でクリックするとラスタライズへの変換(ビットマップ変換)を聞かれるので「OK」をクリックして変換します.


再度画面にカーソルを持っていくとペンキのマークになるのでグレーのところでクリック.

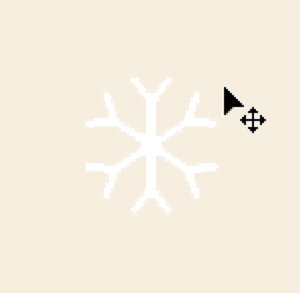
すると背景色と同じになる.

完成
文字なども配置してようやく完成です.
意外とボリューミーでした…

終わりに
最初はマスクをかけて切り抜くようなことをしたり、できることが多すぎて適材適所のツールが選択できていないのは相変わらずでした…
演習一回ごとに学ぶこと(わからないこと)が沢山あるので、その分こうやってまとめる時間もかかっていますが、今はスピードは求めずしっかりできることを増やせればと考えています.(大体演習10辺りから本気出したい)
-
前の記事

特定のサイトのキャッシュを削除する方法 2020.09.04
-
次の記事
![[PhotoShop]楕円形ツールで境界線を描く/消しゴムツール/特殊ペースト(デザインのドリル演習5)](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/08/サムネ-150x150.png)
[PhotoShop]楕円形ツールで境界線を描く/消しゴムツール/特殊ペースト(デザインのドリル演習5) 2020.09.12