[PhotoShop]画像入りWEB用ヘッダーの作成
- 2020.08.21
- PhotoShop
![[PhotoShop]画像入りWEB用ヘッダーの作成](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/08/画像ありWebバナー.jpeg)
前々回に作成したバナーの応用として、今回は背景に画像を加えて作ってみる.
・PhotoshopでWebバナーを制作
https://kocoffy.com/programmer_cat/photoshop/post-449/
画像の挿入
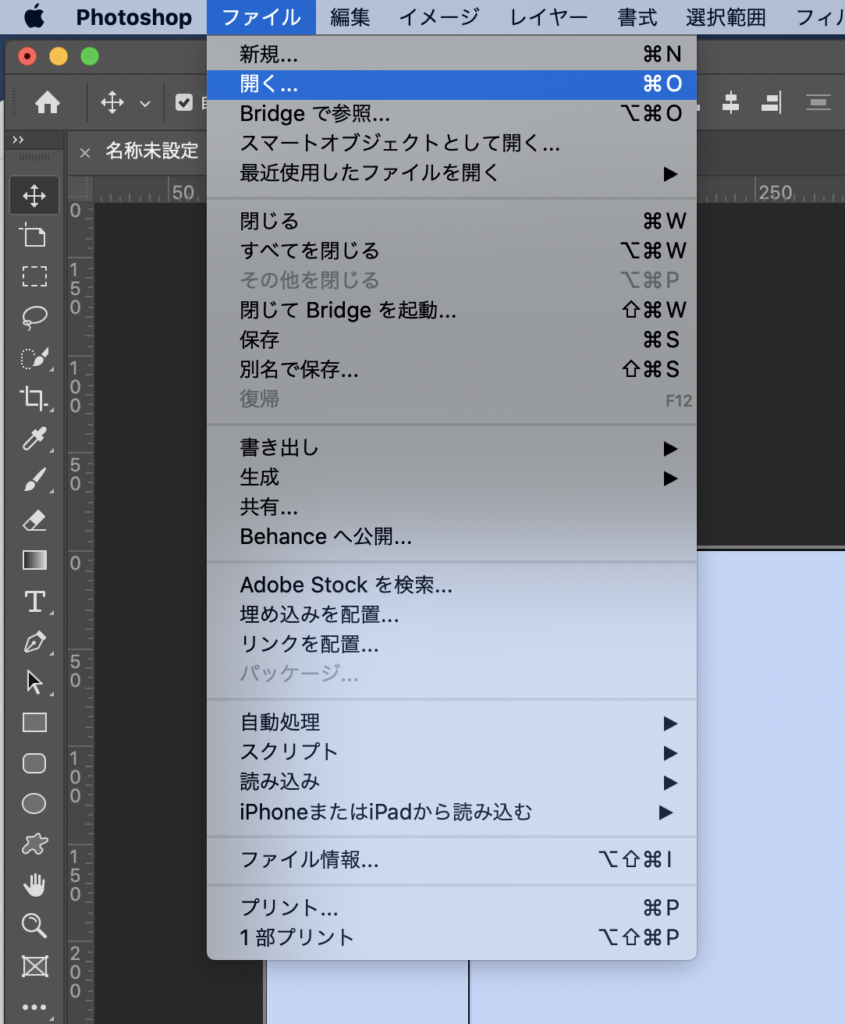
メニューから「ファイル」>「開く」を選択.

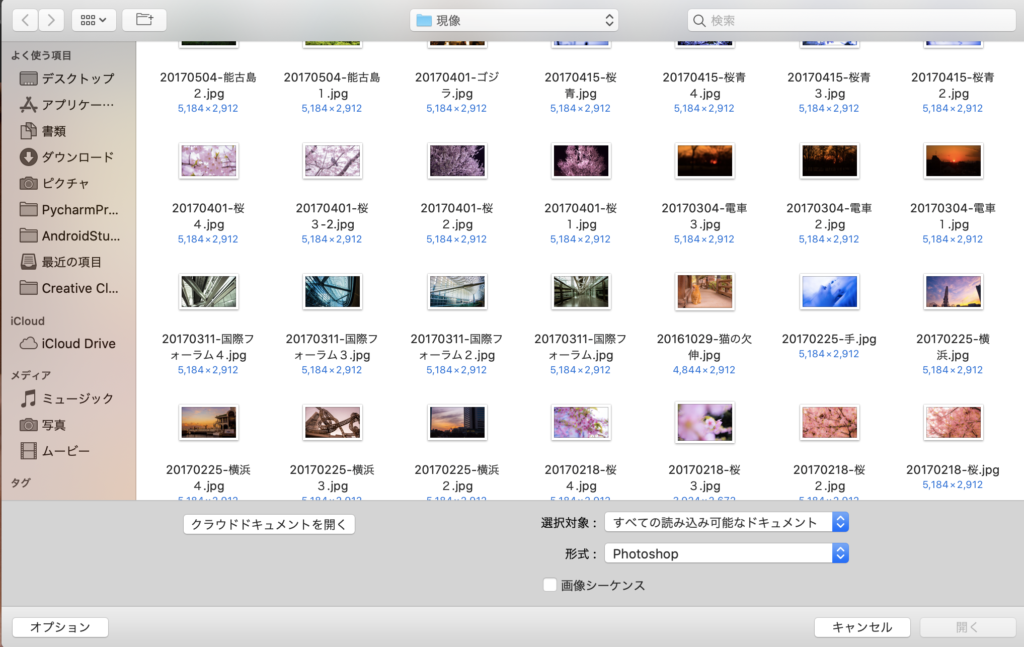
適当に画像を選択して「開く」.

今回はこの写真を使う.

ちなみに背景に直接画像を開いてしまうとサイズ変更などができないみたいです…
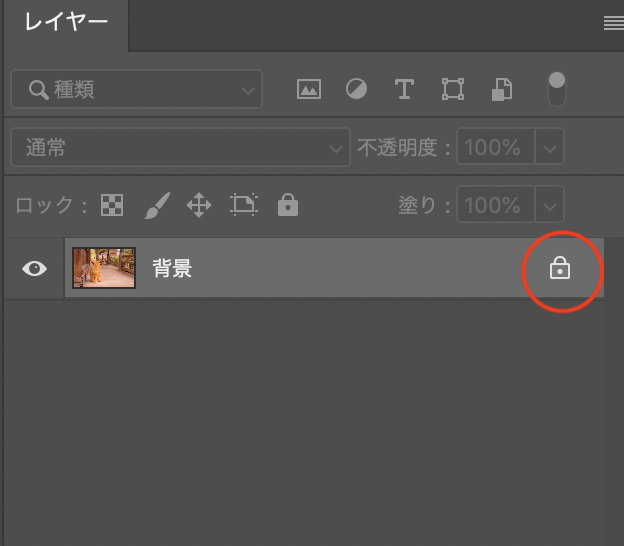
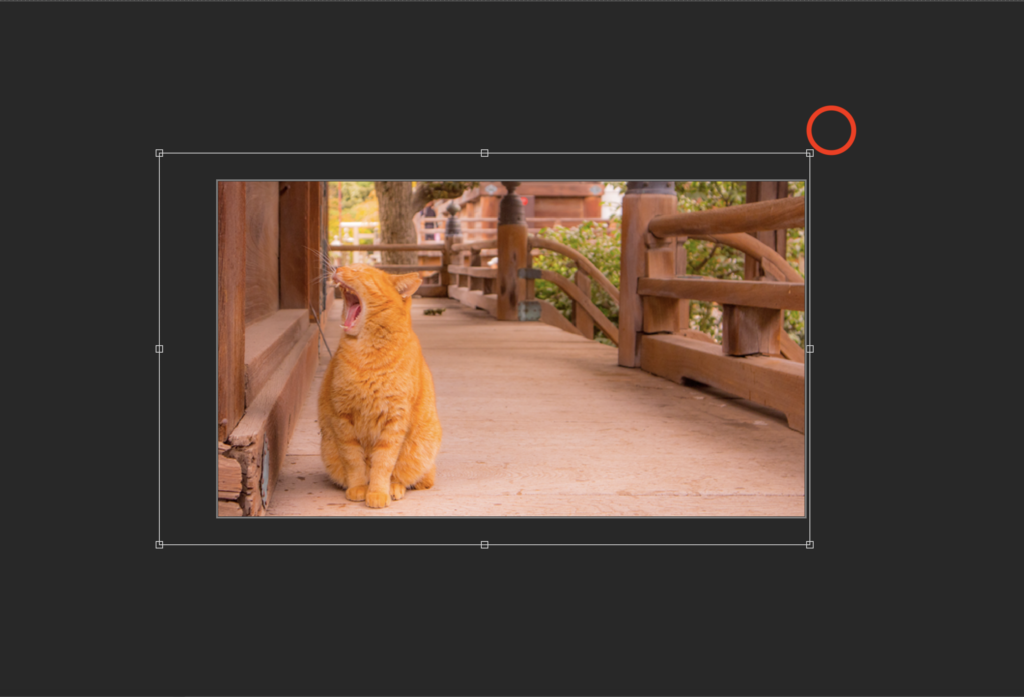
レイヤーのカギマーク(下記赤丸のとこ)をクリックして外すと編集できるようになります.

このままだと大きいのでサイズを変更する.
メニューから「編集」>「変形」>「拡大・縮小」を選択.

枠が出てくるのでドラッグでサイズを変更する.
その際「shift」キーを押しながらドラッグすることで縦横の比率を変えずの拡大・縮小ができる.

横が大体800pxぐらいになるように縮小した.

続いて事前に作っていたパネルへ画像を移す.
画像を掴んだまま隣のタブに持っていく.

すると隣のタブが表示されるのでその中のどこかで離す.
画像がコピーされる.

サイズを調整します.

また、せっかくなので画像の回転もしてみる.
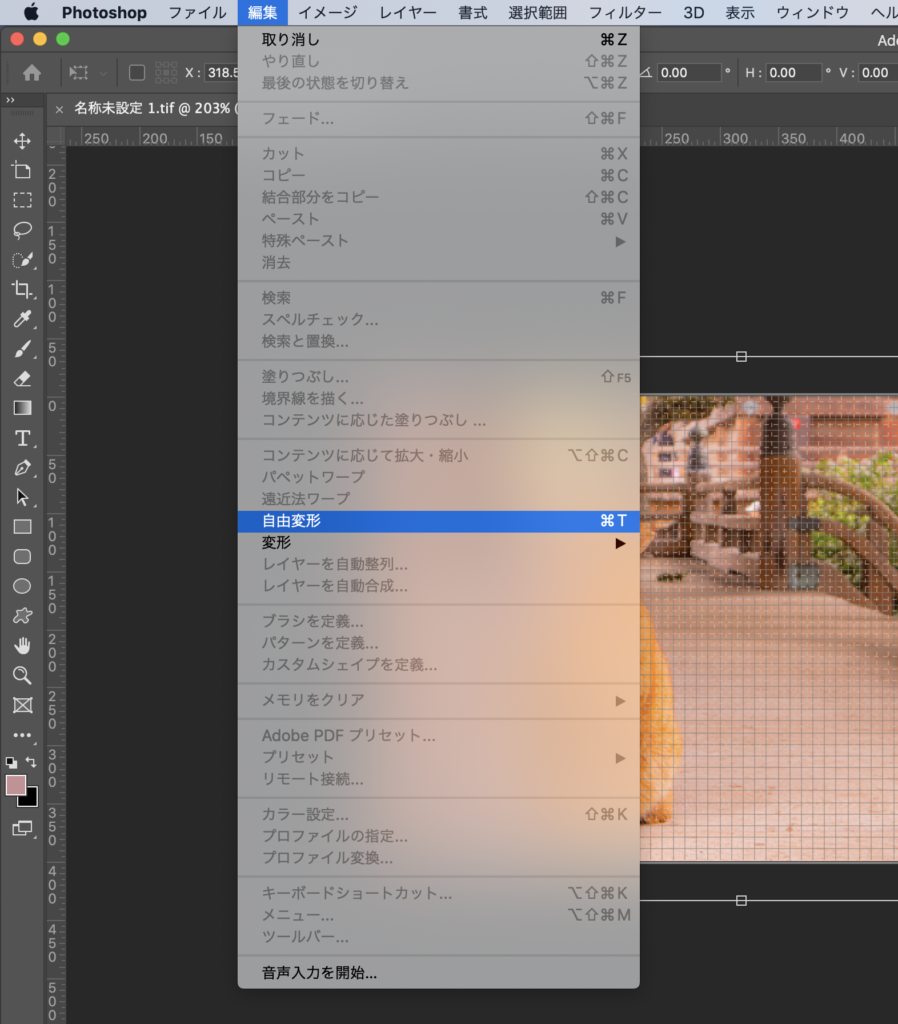
メニューから「編集」>「自由変形」を選択.(Macだと「command 」+ 「T」でショートカットできる.)

選択したら下記赤丸らへんにカーソルを持っていくといかにも回転してくれそうなカーソルに変わる.

ドラッグで回転させるとカーソルの右上に角度も表示されるみたい.

テキスト追加
あとは前々回(以下のリンク)の時みたくテキストを挿入して仕上げていきます。
・PhotoshopでWebバナーを制作
こんな感じになりました!(結局回転は戻した..)

保存
JPEGで書き出します.
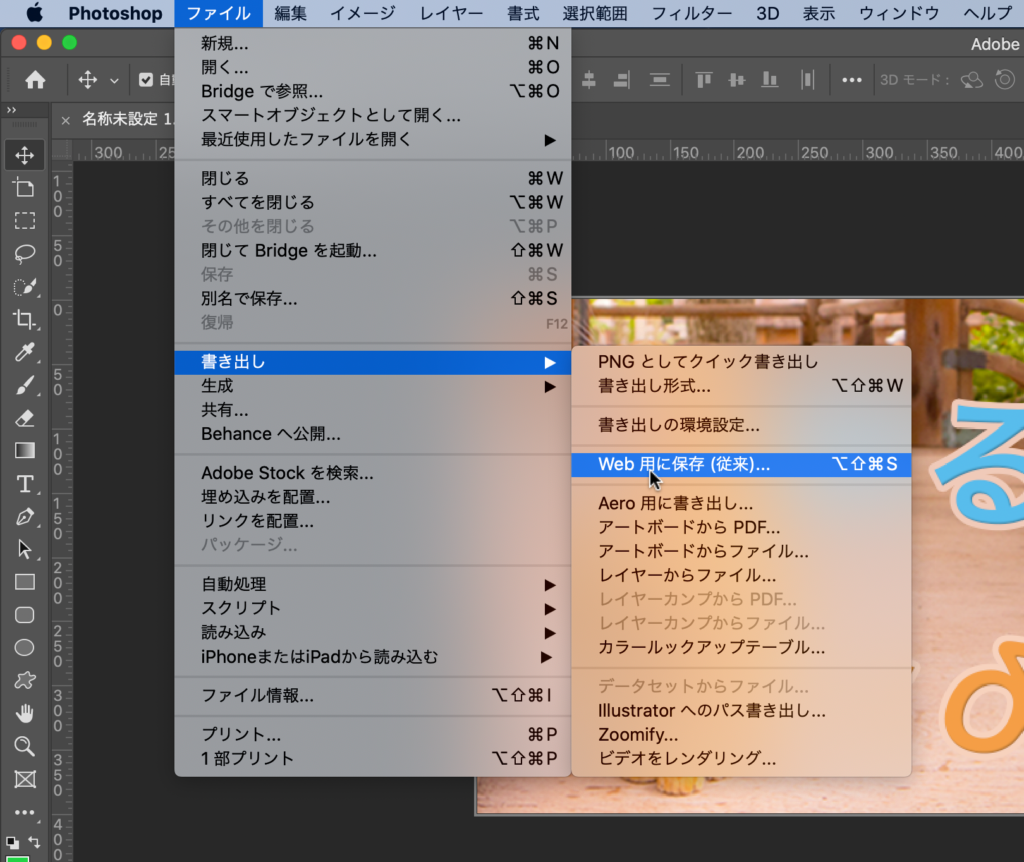
「ファイル」>「書き出し」>「Web用に保存(従来)」を選択.

形式をJPEGにしたり、以下のように設定した.
「保存」をクリック.

開いてみる.

-
前の記事
![[PhotoShop]長方形ツールの備忘録](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/08/サムネ-150x150.png)
[PhotoShop]長方形ツールの備忘録 2020.08.19
-
次の記事

ラズパイ+Juliusで音声認識 2020.08.21