PhotoshopでWebバナーを制作
- 2020.08.19
- PhotoShop

PhotoShopの使い方を覚えるため今回はWebバナーを作ってみる.
実は写真のレタッチである程度は使ったことがある状態.
しかしLightRoomに頼りがちなせいですぐ使い方も忘れちゃうので画像ありで少し詳細にまとめていく予定.
新規作成
PhotoShopを開いたらメニューから「ファイル」>「新規…」を選択.
以下の画面が出てくるので設定していく.
基本的には以下の通りの設定でOKっぽい.

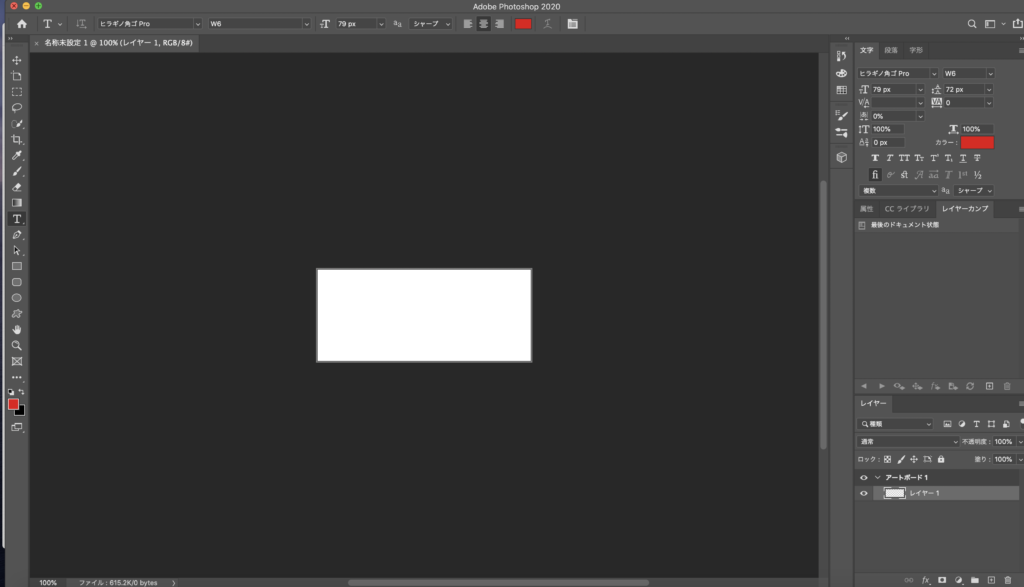
作成後

グラデーション
まずは背景色から.
画面右下にあるレイヤーの空いたところをダブルクリック.

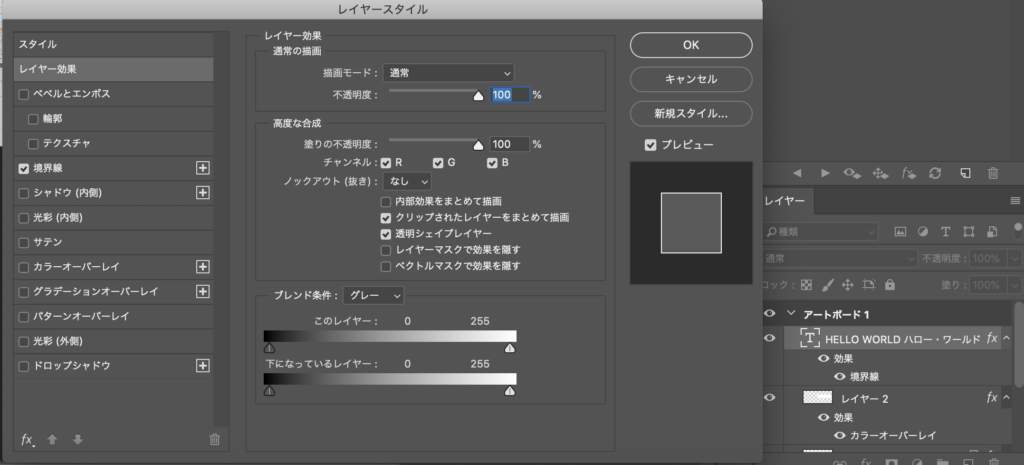
「レイヤースタイル」が開く.
1の「グラデーションオーバーレイ」にチェック.
また、それでレイヤーの色が変わらない場合は2の「透明シェイプレイヤー」にチェックが入っていないか確認する.(入っていたら外しておく)
「OK」を押して閉じる.(右に見切れてる…)

こんな感じになる.

レイヤーの下には階層ができている.
次に、赤線で引いたところの「グラデーションオーバーレイ」をダブルクリックしてグラデーションカラーの編集を行う.

「レイヤースタイル」が開くので赤丸のとこをクリックして「グラデーションエディター」を開く.
ここで自分の好きな色に変える.

また、以下の赤丸のとこをクロックすることで色を変えられる.

こんな感じにした.

文字ツール
次は文字を入れていく.
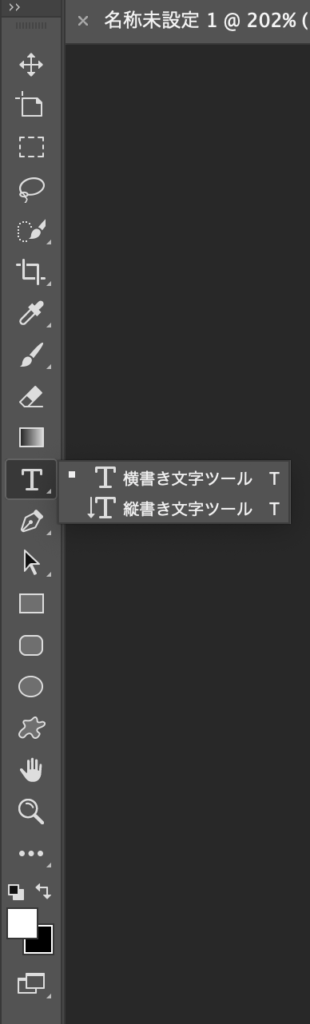
「T」マークを長押し、「横書き文字ツール」を選択.

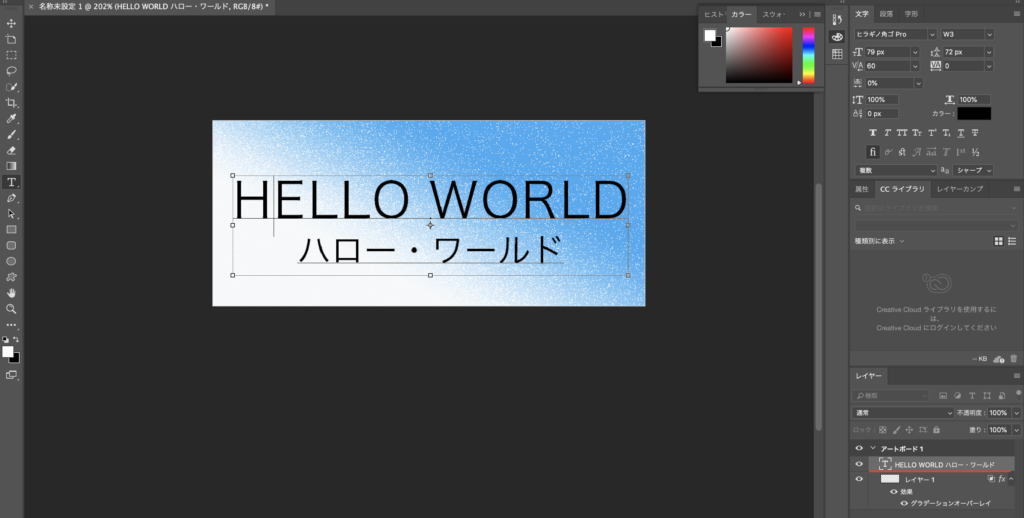
画面をどこかクリックすると入力モードになるので「HELLO WORLD」といれてみる.
以下はサイズとか適当に調整した後の画面.
また、入力モード中に指定した箇所で「Option + “←” or “→”キー」を押すと文字詰めができるので、文字間が窮屈そうなら適度に空けてバランスを整える.

文字のサイズや書式の変更は右サイドのツールバーからできるが、デフォルトで表示れていない場合がある.
その場合は以下の赤丸をクリック.

すると以下のようなタブが出てくるので「グラフィックとWeb」を選択すれば表示されるはず.
(メニューの「ウィンドウ」からでも表示できる)

ちなみに右下のレイヤーからテキストレイヤーをダブルクリックすることでレイヤースタイルも開けるので境界線で囲ったり、詳細に編集できます.

長方形ツール
お次は長方形ツール.
「WORLD」の文字を囲みたい.(HELLO WORLDの映画は素晴らしいのでおすすめしたい)
まずは赤丸のとこをクリックしてレイヤー2を追加.

それから以下の赤丸にある「長方形ツール」を選択する.

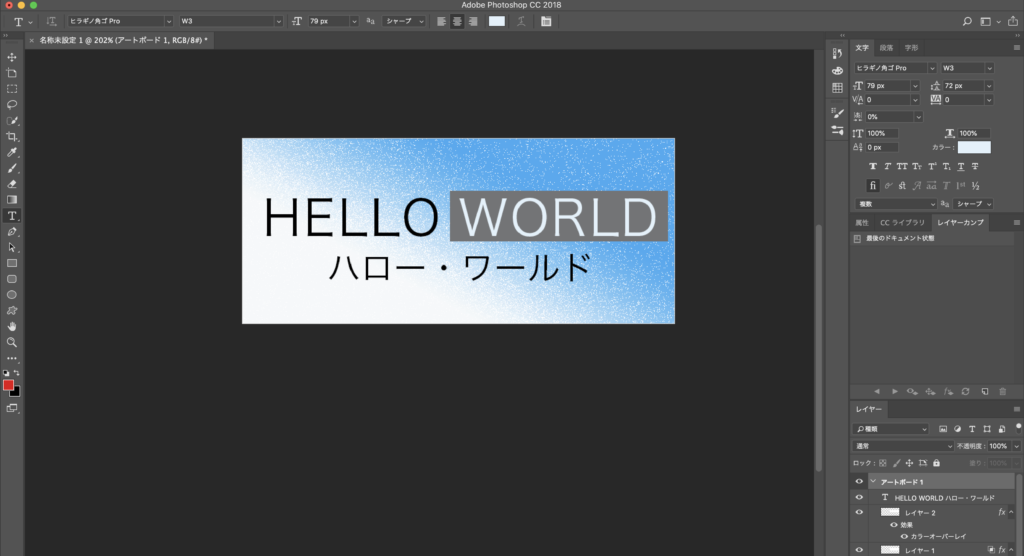
ドラッグで囲む.

「レイヤー2」をダブルクリックすることで色とかも編集できるので変えていきます(既に変えました).

Web用に保存
色々編集し終わったらせっかくなので画像として出力してみる.
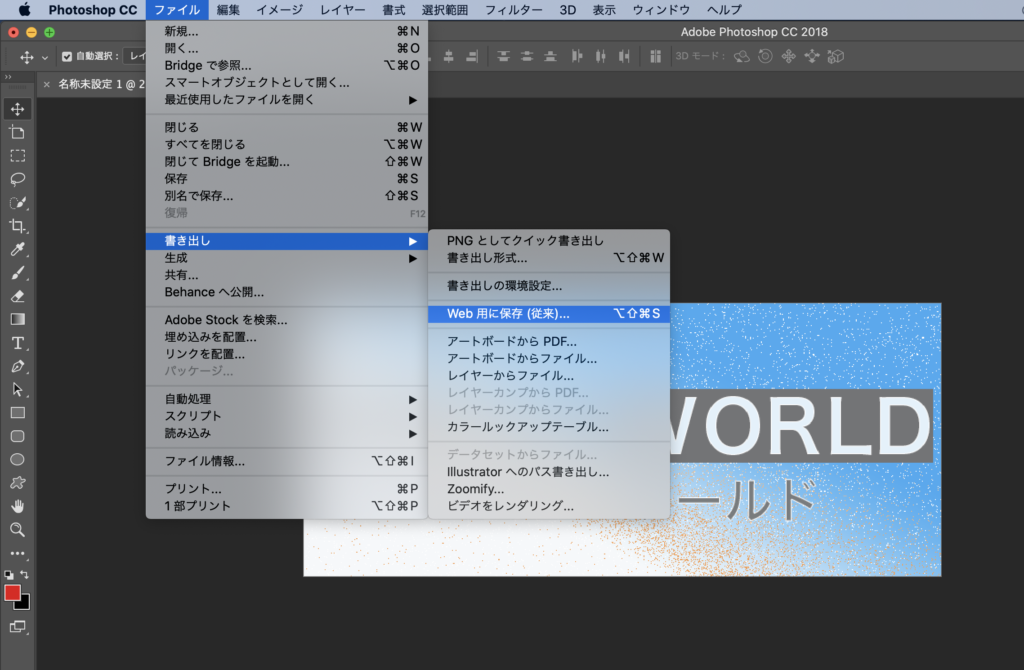
「ファイル」>「書き出し」>「Web用に保存(従来)」を選択.

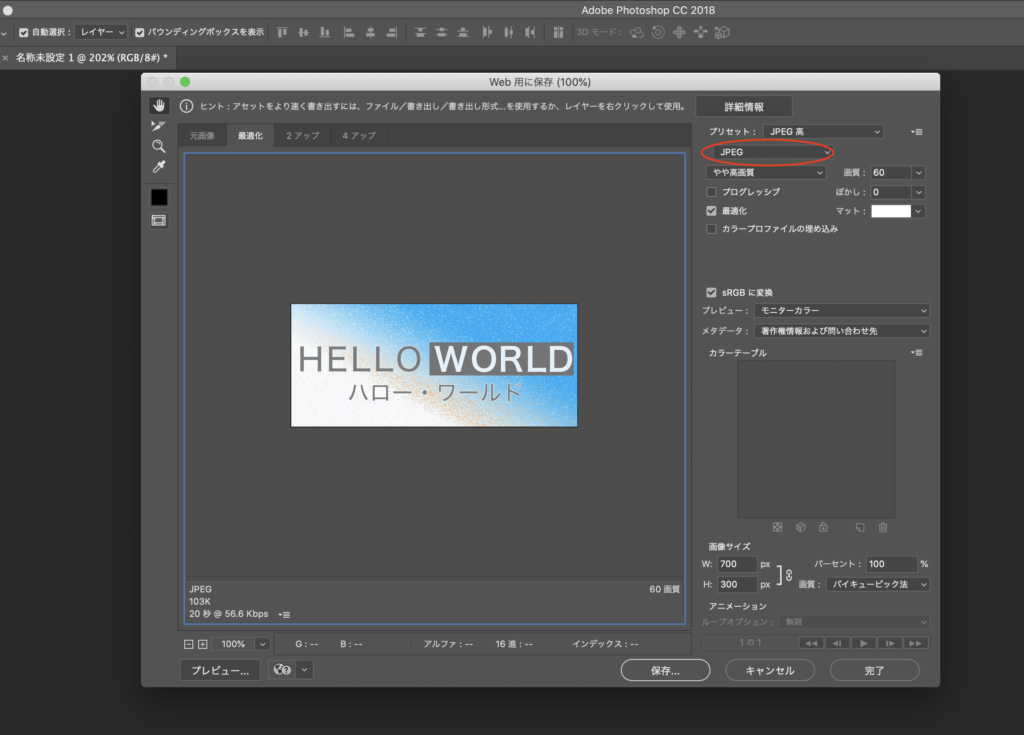
保存画面です.
赤丸で囲ったとこでファイル形式を選択.
今回はJPEGにしてみる.(サイズを抑えるならPNGが良さげ)
設定諸々終わったら「保存」をクリックして出力.

できました.

ちなみに保存する際に「不明なエラーが発生しました」と出て先に進めなくなる不具合があった.
下記を参考にPhotoShopのバージョンを2018 → 2020にあげることで解決した.
ファイルの書き出し「WEB用に保存」をしようとすると「不明なエラーが発生しました」と表示されて処理ができない
今回は以上です.
-
前の記事
![[WordPress]テーマをローカルで編集](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/08/MAMPアイキャッチ-150x150.png)
[WordPress]テーマをローカルで編集 2020.08.17
-
次の記事
![[PhotoShop]長方形ツールの備忘録](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/08/サムネ-150x150.png)
[PhotoShop]長方形ツールの備忘録 2020.08.19