[WordPress]MathJax-LaTeXの数式が反映されない場合の対処方法
- 2020.09.24
- wordpress
![[WordPress]MathJax-LaTeXの数式が反映されない場合の対処方法](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/09/SSEアイキャッチ-890x500.png)
WordPress内で数式を書けるようにするため「MathJax-LaTeX」を導入しました.
しかし、この環境だとなぜか動作しないためプラグインを導入せずスクリプトとして読み込むことができたのでその方法をまとめます.
環境
WordPressのバージョンは現在5.5.1で、エディターは「Gutenberg」を使用しています.
MathJax-LaTeX

プラグインを検索してインストールします.
その後、有効化して設定を行った上で投稿画面に移動.
以下のようにショートコードに[mathjax]と入力、カスタムHTMLに数式を入力してみましたがうまくいかないです.
![ショートコード[mathjax]](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/09/ショートコードmathjax-1-1024x535.png)
そのまま表示されてしまいます.

スクリプトで埋め込む
次に数式と同じ場所(カスタムHTML内)にスクリプトで埋め込んでみました.

|
1 |
<script async="" src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/MathJax.js?config=TeX-AMS_CHTML"></script> |
するとうまく表示されました.

[失敗]テーマヘッダー(header.php)へ埋め込み
「MathJax-LaTeX」を無効化し、テーマのヘッダーにスクリプトを埋め込んでみます.
「外観」>「テーマエディター」で「テーマヘッダー」を選択.

<head>タグ内に以下のようにスクリプトを記述します.
結果だけ述べるとうまくいきませんでした.
そもそも全ての投稿で使うわけではないのでこのためにテーマのヘッダーいじるのもあんまり好きじゃないですね.
結論
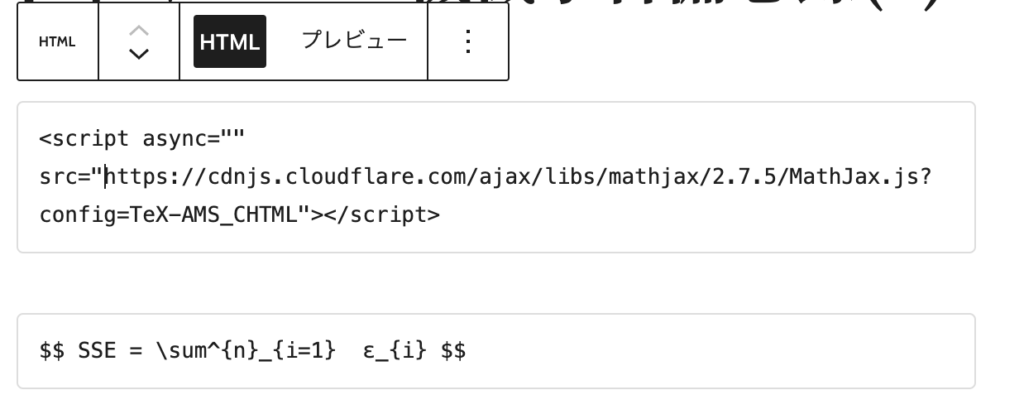
ということで以下のように投稿の最初にスクリプトを埋め込む方法に落ち着きました.
コピペするだけなので面倒は感じないのでこれでいきます.

シグマの計算を表示してみました.

-
前の記事
![[Raspberry pi]イメージのバックアップ、リストア(復元)方法](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/09/ラズパイバックアップリストア-150x150.jpeg)
[Raspberry pi]イメージのバックアップ、リストア(復元)方法 2020.09.18
-
次の記事
![[Raspberry pi]Pythonで機械学習備忘録(1)](https://kocoffy.com/programmer_cat/wp-content/uploads/2020/09/機械学習-150x150.jpg)
[Raspberry pi]Pythonで機械学習備忘録(1) 2020.09.25