【Obnizクラウド】レポジトリを使って外部ファイル(css,jsなど)を読み込む
- 2021.05.10
- IoT

jRangeを使ったスライダーバーのデザインを行う際、外部ファイルとしてjQueryライブラリを読み込む必要がある.
Obnizクラウド内のリポジトリから読み込もうとして結構手間取ったのでメモ.
今回のケースに限らず、html,css,jsで実行ファイルを分けたい場合でも役に立つと思います.
jRange導入
GitHub(https://github.com/nitinhayaran/jRange)からコードを持ってきます.
今回はjquery.range.jsとjquery.range.cssを使います.
ソースをダウンロードし、レポジトリから以下のようにファイルをアップロードしておきます.

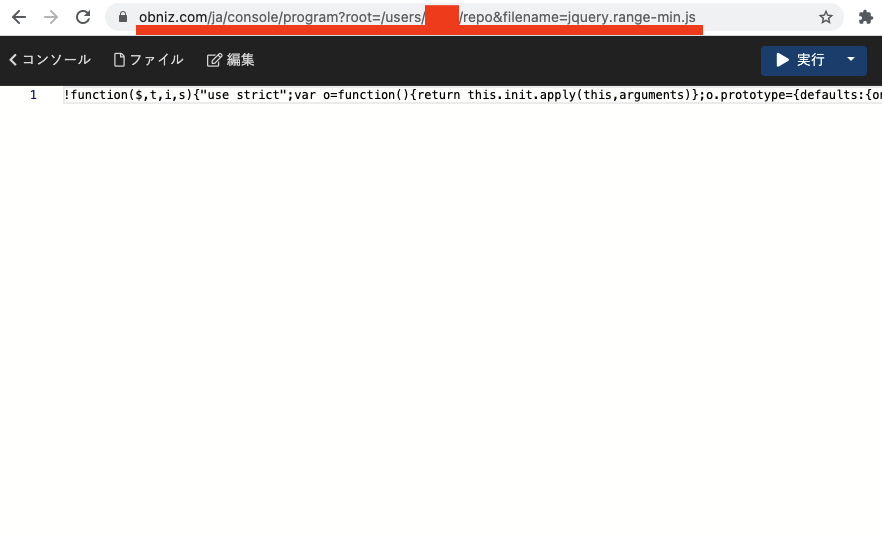
そしたらそのままjquery.range.jsを開きます.
開いたら以下の赤線のURLをメモります.これを実行ファイルでリンクに使います.

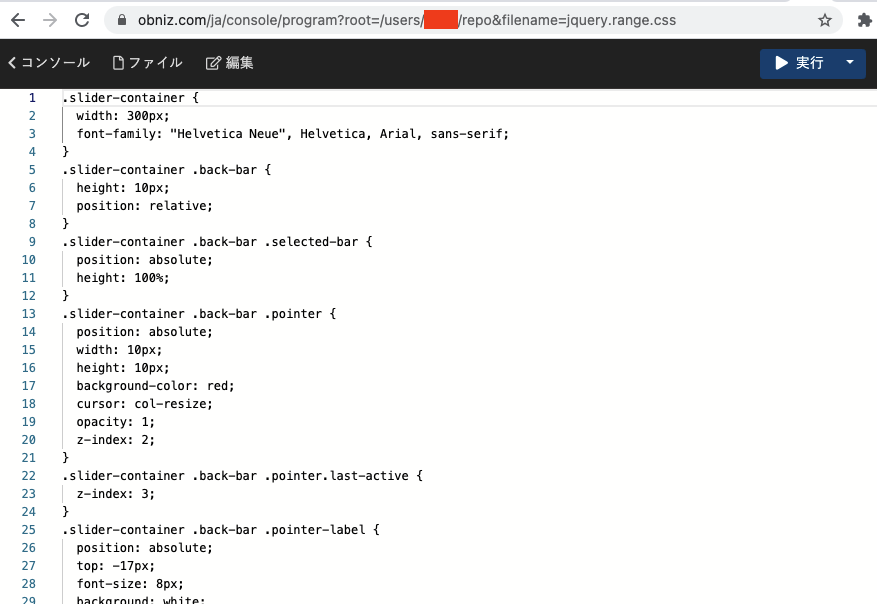
ちなみにjquery.range.cssを開くとこんな感じ.
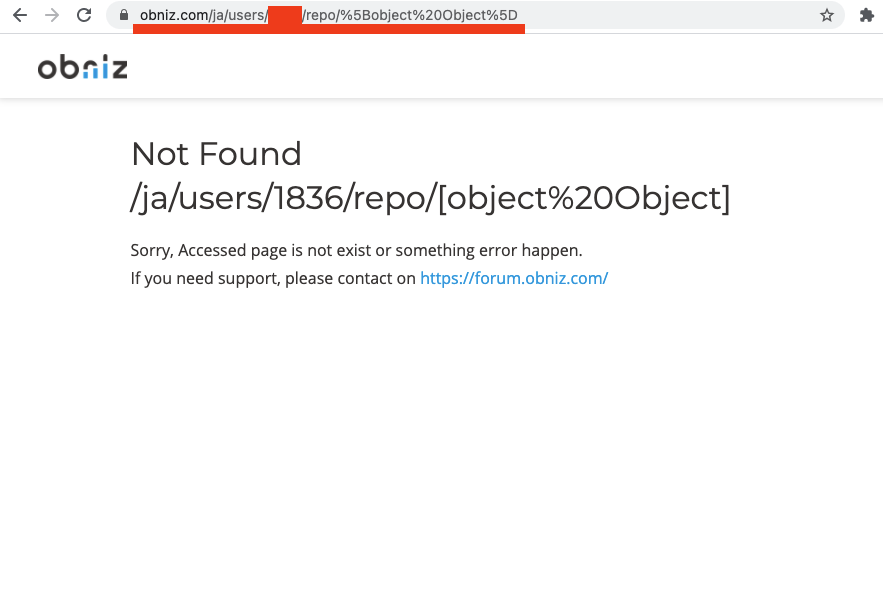
ファイル名から直接開くとNotFoundになります.(ちゃんとリポジトリ内にはある)

一見開けないように思えますが、jquery.range-min.jsのURLから”https://obniz.com/ja/console/program?root=/users/4桁のID/repo&filename=ファイル名”とするとファイルを開くことができます
以上を踏まえてリンクを作成して開いてみると.

ちゃんと開けています.
実行ファイルで読み込む
結論から言うとダメでした…
しかし、別の方法を色々探していたところ、以下の方のツイートを見つけました!
これならいけるはずなので早速試してみます.
jRange(再)導入
前述でアップロードしたファイルをそのままに、ソースに埋め込む際のURLを以下の様に変更します.
”https://obniz.com/ja/console/program?root=/users/4桁のID/repo&filename=ファイル名”
↓変更
”https://obniz.com/ja/users/4桁のID/repo/ファイル名”
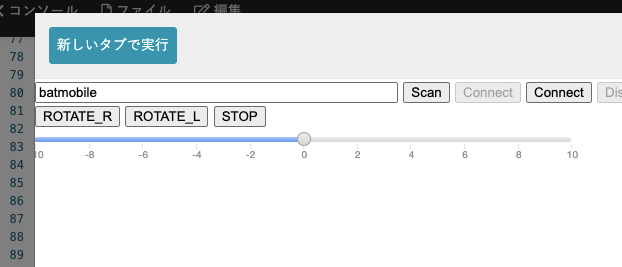
実行ファイルで読み込む(成功)
以下の様にスライダーバーの表示に成功しました.

終わりに
今回によりhtmlファイル、cssファイル、jsファイルとObnizクラウドのリポジトリを利用することでファイルを分けられる様になりました.(もちろんJQuery向けのライブラリを読み込みたい場合も.)
1ファイルに全て書くと中々管理が大変だったのでめちゃくちゃ助かります…
-
前の記事

【Rover C ProをObnizで動かす】遠隔操作できる自宅監視カメラ(BLE) 2021.05.06
-
次の記事

【Rover C ProをObnizで動かす】遠隔操作できる自宅監視カメラ(ラズパイを外部電源で動かしたい) 2021.05.14